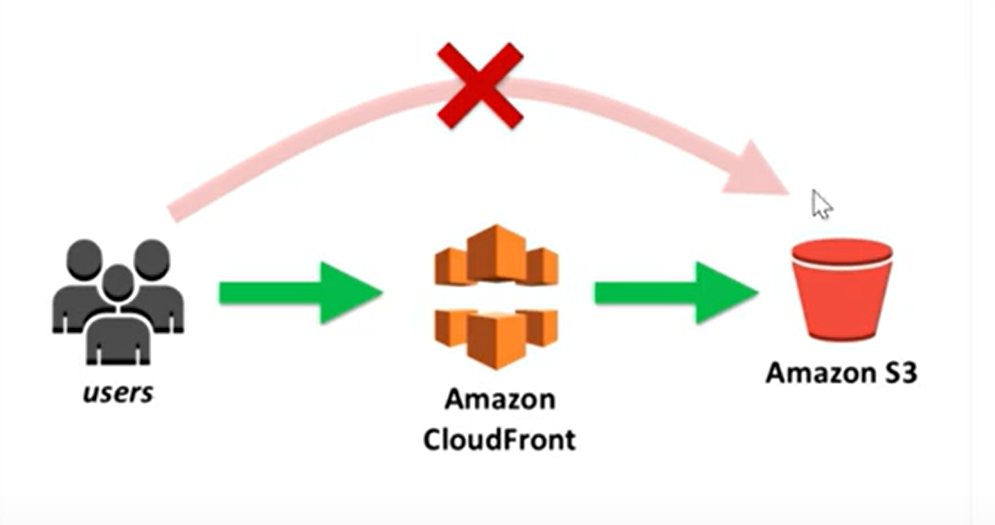
認識 CloudFront 與 S3:為什麼要搭配使用?
在 AWS 的雲端架構中,S3(Simple Storage Service) 是用來儲存靜態檔案的服務,像是圖片、HTML 網頁、CSS、JS 等,常被用來架設簡易網站或存放前端資源。而 CloudFront 則是 AWS 的全球內容傳遞網路(CDN),可以幫你將 S3 中的資料分發到全球邊緣節點,讓使用者無論在哪個地區,都能更快載入你的網站內容。
透過將 CloudFront 接在 S3 前面,不但能有效提升存取速度,還能增加安全性與節省成本。以下我們就一步步帶你操作,完成整合與部署。
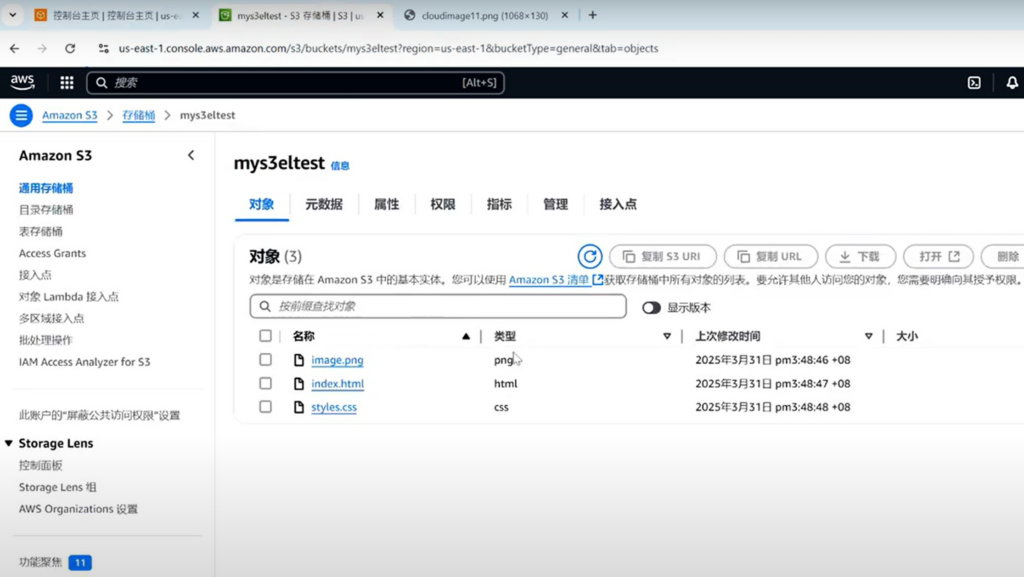
一、建立並準備好你的 S3 儲存貯體

首先你需要一個已建立的 S3 儲存貯體,並且裡面已包含 index.html 等靜態網頁檔案。這些檔案將成為 CloudFront 加速的來源。
📌 若你尚未建立 S3 儲存貯體,建議先行建立以利後續操作。
二、建立 CloudFront 發佈項目
- 在 AWS 管理控制台搜尋「CloudFront」,並點選進入。
- 點擊「建立發佈項目(Create Distribution)」。
- 在來源設定中,選擇你要連接的 S3 儲存貯體。
- 接著建立一個「來源存取控制(Origin access control, OAC)」。
- 直接點選「建立」即可。
- 在 Web 應用程式防火牆設定中,選擇「不啟用安全防護」。
- 預設根物件欄位填入:
index.html。
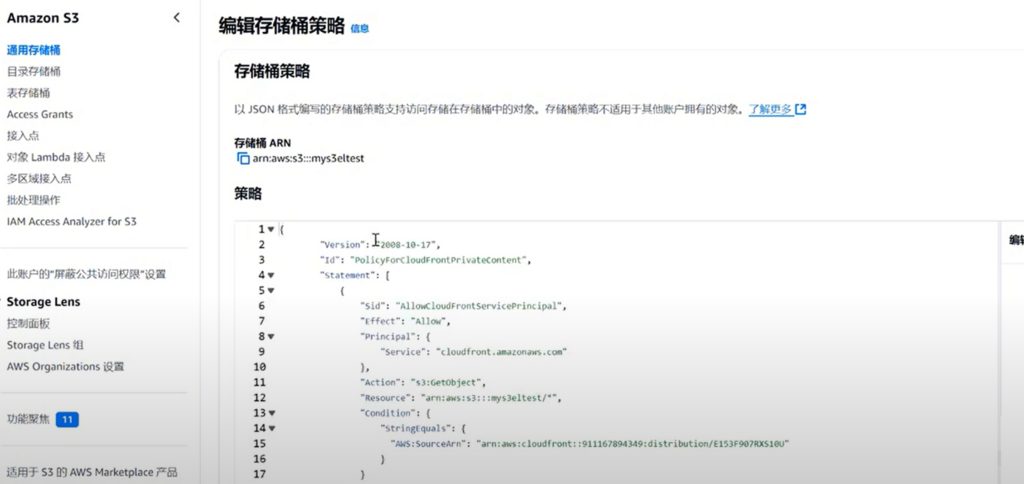
三、修改 S3 儲存貯體的存取策略

為了讓 CloudFront 可以合法存取 S3 資料,請依以下步驟修改儲存貯體的權限:
- 在 CloudFront 建立流程中複製「存取策略(Policy)」。
- 前往你的 S3 儲存貯體 → 權限 → 編輯儲存貯體策略。
- 貼上剛剛複製的策略並儲存。
這樣設定後,CloudFront 就能安全地代理 S3 資料,不再開放原始 S3 網址。
四、部署並驗證 CloudFront 發佈
- 建立發佈項目後,CloudFront 會開始部署設定。
- 部署需數分鐘,請稍作等待。
- 完成後,複製 CloudFront 所提供的「發佈網域(Distribution Domain)」,例如: 複製編輯
dxxxxxx.cloudfront.net在瀏覽器貼上該網域,即可看到你的 index.html 首頁畫面。
五、如何確認是由 CloudFront 提供內容?

打開瀏覽器的「開發者工具」並查看 Response Headers,你會看到類似:
x-cache: Hit from CloudFront代表你的內容已成功透過 CloudFront 快取與分發。相較於直接開啟 S3 靜態網站連結,這種方式更具安全性、擴充性與速度優勢。
六、總結
透過上述步驟,你已成功將 AWS CloudFront 連接至 S3 儲存貯體,並完成部署與加速設定。這不僅能強化網站在全球的載入速度,也能有效降低原始儲存資源的風險與成本。
Elite Cloud 是 AWS 官方授權的雲端代理商,專注協助企業導入 AWS、優化帳務與提供技術支援。
我們幫助客戶以台幣付款、取得本地發票,同時享有專屬折扣與 24/7 技術支援服務。
📌 若你想更深入了解 CloudFront、S3 或其他 AWS 架構設計,歡迎瀏覽我們的技術部落格,或直接 預約顧問諮詢。




