Amazon Simple Storage Service (S3) 以其擴展性、耐用性及安全性聞名,是託管靜態網站的絕佳選擇。這些網站通常由 HTML、CSS 和 JavaScript 文件組成,可以直接從 S3 Bucket 提供服務,這是一種簡單且經濟實惠的託管解決方案。
您只需將 HTML、CSS、圖片及 JavaScript 文件上傳到 S3 Bucket,即可存取靜態網站。然而,S3 提供了一種特定方式,讓靜態網站的功能超越直接存取物件的層級。在本文中,我們將學習如何將您的 S3 Bucket 轉換為靜態網站。
先決條件
在開始之前,請確保您具備以下條件:
一個啟用的 AWS 帳戶
已建立的 S3 Bucket
靜態網站文件(HTML、CSS、圖片或 JS)
如果您是 AWS 和雲端運算的新手,建議您參考以下關於 AWS 和 S3 的文章:
啟用 S3 Bucket 的公共存取
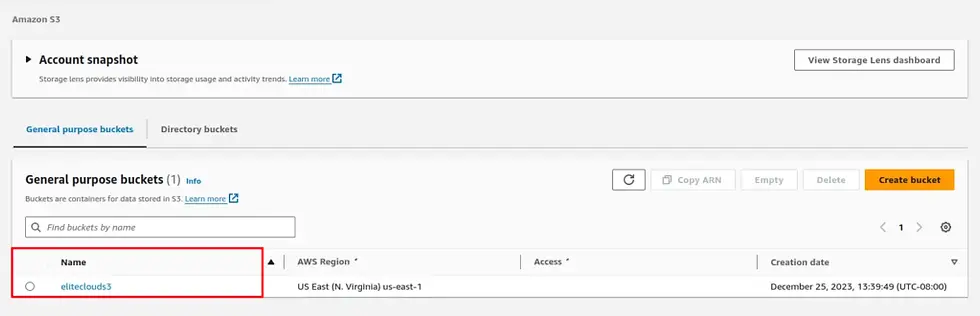
前往您的 S3 Bucket。

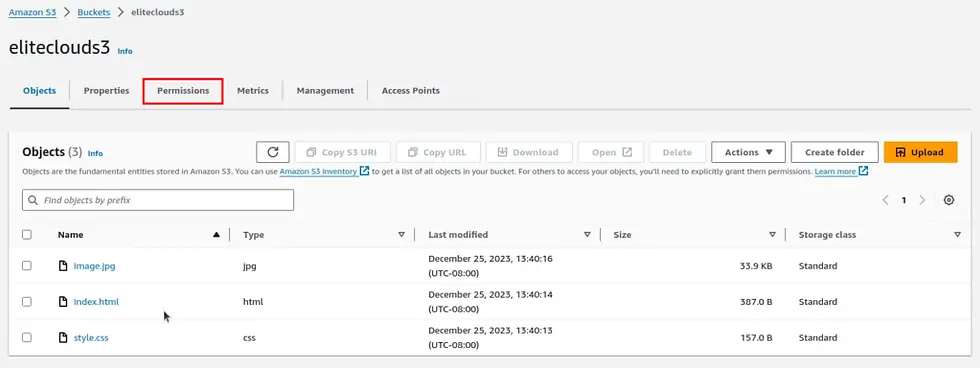
點擊 Bucket 內的「Permissions(權限)」標籤。

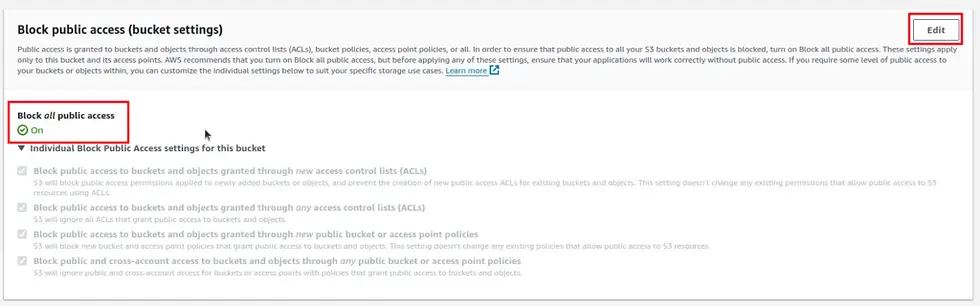
預設情況下,您會看到已全面封鎖公共存取。

點擊「Edit(編輯)」按鈕,取消勾選「Block all public access(封鎖所有公共存取)」選項,然後點擊「Save changes(儲存變更)」。

系統會要求您確認。輸入「confirm」,然後點擊「Confirm」按鈕。

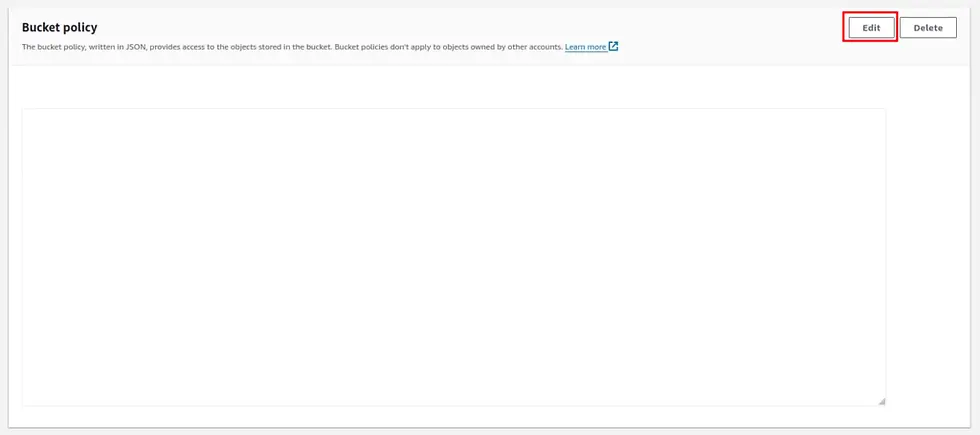
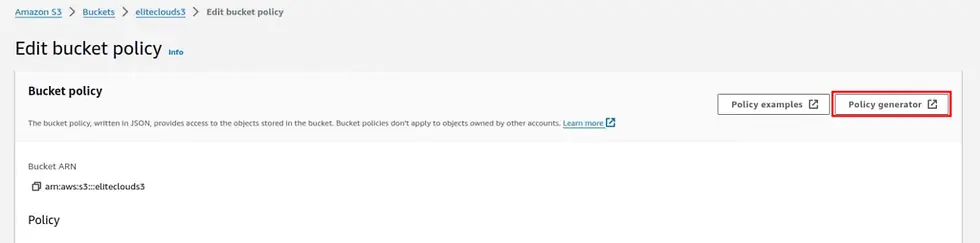
接著,向下滾動到「Bucket Policy(存取策略)」部分,點擊「Edit」。

點擊「Policy generator(策略產生器)」按鈕,將跳轉至 AWS 策略產生器網頁。

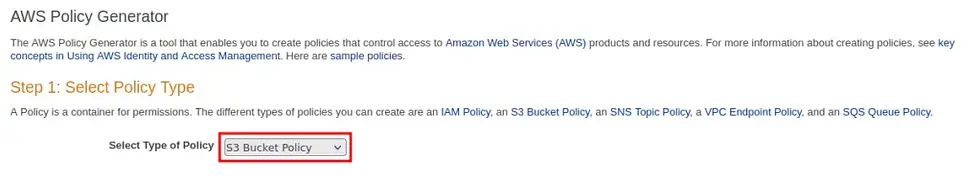
第一步,選擇策略類型為「S3 Bucket Policy」。

第二步,在「Add Statements(新增陳述句)」部分,選擇:
Effect(效果):選擇「allow」
Principal(主體):輸入「*」
Action(動作):選擇「GetObject」
此操作允許他人從您的 S3 Bucket 存取文件。

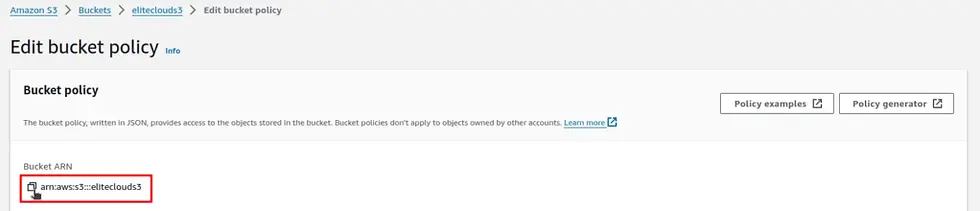
返回「Bucket Policy」頁面,複製您的 Bucket ARN(Amazon 資源名稱)。

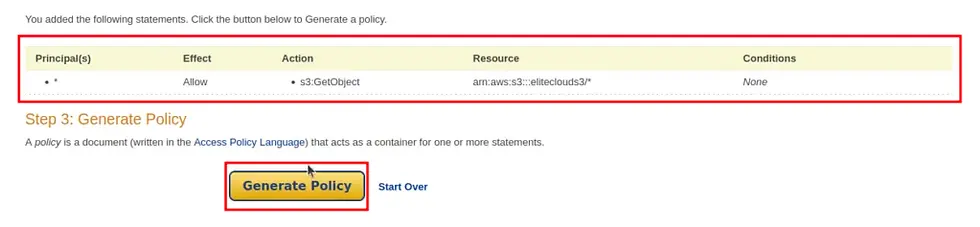
將 ARN 貼到策略產生器頁面的 ARN 欄位,並在 ARN 後新增「/*」。這可確保策略適用於 Bucket 中的所有物件。然後點擊「Add Statement」。

生成策略後,點擊「Generate Policy」。

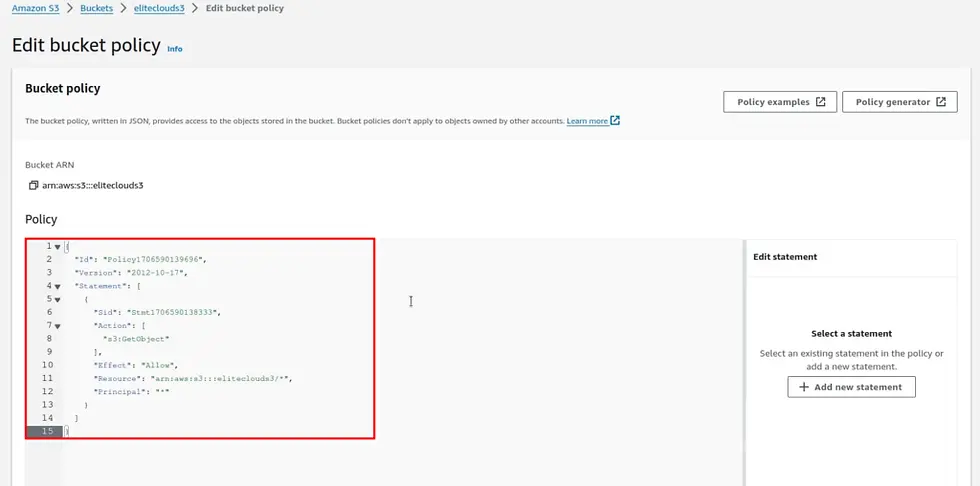
複製 JSON 文件內容。

回到「Edit bucket policy(編輯存取策略)」頁面,將生成的策略貼上。

儲存變更以將 S3 Bucket 設定為公開。
啟用 S3 靜態網站
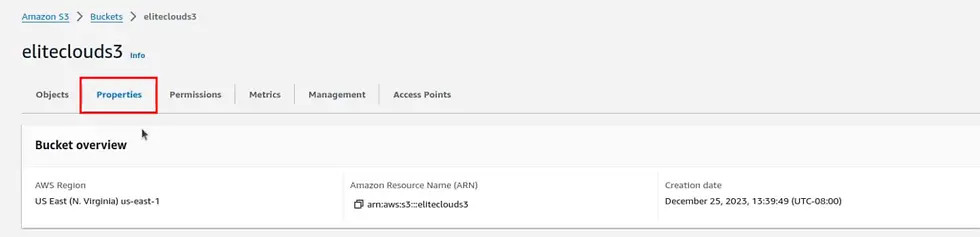
首先,前往 Bucket 的「Properties(屬性)」標籤。

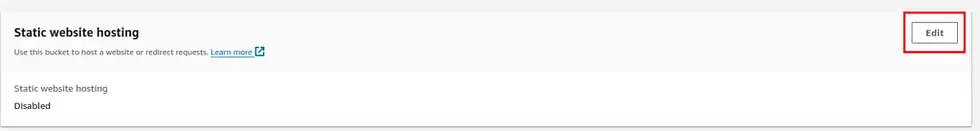
接著向下滾動至頁面底部,在「Static website hosting(靜態網站託管)」部分,點擊「Edit」。

在「靜態網站託管」中,點擊「Enable(啟用)」。

點擊後,會出現更多選項。在「Hosting type(託管類型)」中選擇「Host a static website(託管靜態網站)」。

向下滾動並點擊「Save changes」。
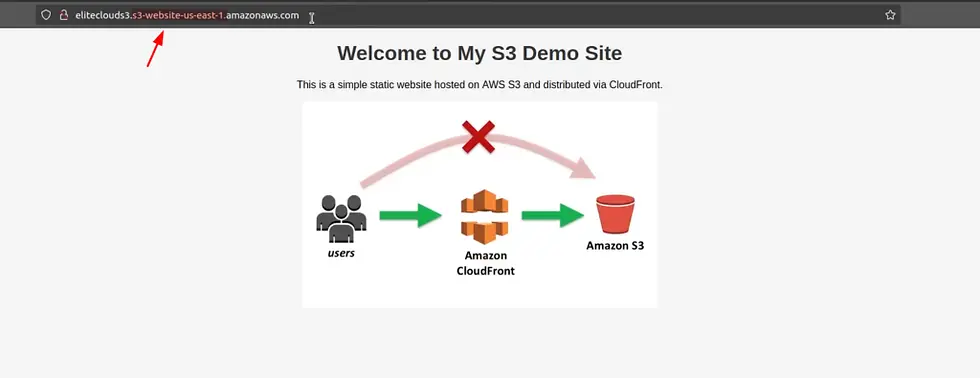
再次查看「Static website hosting」部分,您將獲得一個 URL,用於存取 S3 Bucket 的靜態網站。

如果您按照以上步驟操作,應能成功存取您的 S3 靜態網站。與普通的 S3 Bucket 不同,文件現在具有不同的 URL 後綴,且不需要使用「index.html」或直接連結到文件的方式存取。

結語
Amazon S3 簡化了靜態網站的託管,提供一個安全、可擴展且經濟實惠的平台。通過簡單幾步啟用公共存取及配置靜態網站託管,您可以輕鬆地讓內容上線,展現使用 AWS 託管網站的便利性與效率。
댓글